JBStrap components
JBStrap offers numerous built-in components that cover all the page elements. These elements are often needed in web development: buttons, charts, grids, graphs, etc. Even the application pages themselves are components. With these components, developers do not need to spend time on basic but time-consuming tasks such as creating page elements from scratch. JBStrap components come with a variety of pre-made, ready-to-use features, such as drag and drop, event handling, a security solution, and extensive styling possibilities. JBStrap’s built-in components have already been tried and tested by many users which means that you do not have to worry about any problems during live use. Moreover, they lend a unified, smart appearance to your application. As every component extends the Component base class, it inherits its properties from the class as well. Everything that is written here also applies to every single JBStrap component, even the custom ones that you may create later.
In general, if something has a visual representation on the page, it is a component. What this means is that applications can be built easily and quickly in JBStrap. All you have to do is place the components on a page. What’s more, these components can be embedded into each other, or they can be easily replaced by other components.
This is done easily in JBStrap:
Read more: Build pages in JBStrap
Event management
With JBStrap, you can add event handlers very easily to each component. After adding them, the framework takes it from there: it listens to DOM events, captures them, handles them and visualizes changes on the client side.
Security
Most applications restrict user actions (what is displayed to the user or what is active/inactive, etc.) based on user roles. Implementing this is usually a complex task, but JBStrap makes it easy. With JBStrap's role-based security solution, it’s simple to manage user access rights. These access rights can be inherited, can be specified by annotations, or programmatically implemented.
Read more: Security in JBStrap
Style
Use style settings for your components to set the look and feel of your website. As important as it is, you have many possible ways to do this. It all comes down to these two working methods: either use an inline style or add a custom style class for your components. Components have their own setter methods. You can further customize the look of the components if needed. To learn more about this, see the Styling customization page .
Visual elements like borders, margins and padding may be used to separate and arrange them on the screen (these can be also set on the API level). Animations can also easily be added to components.
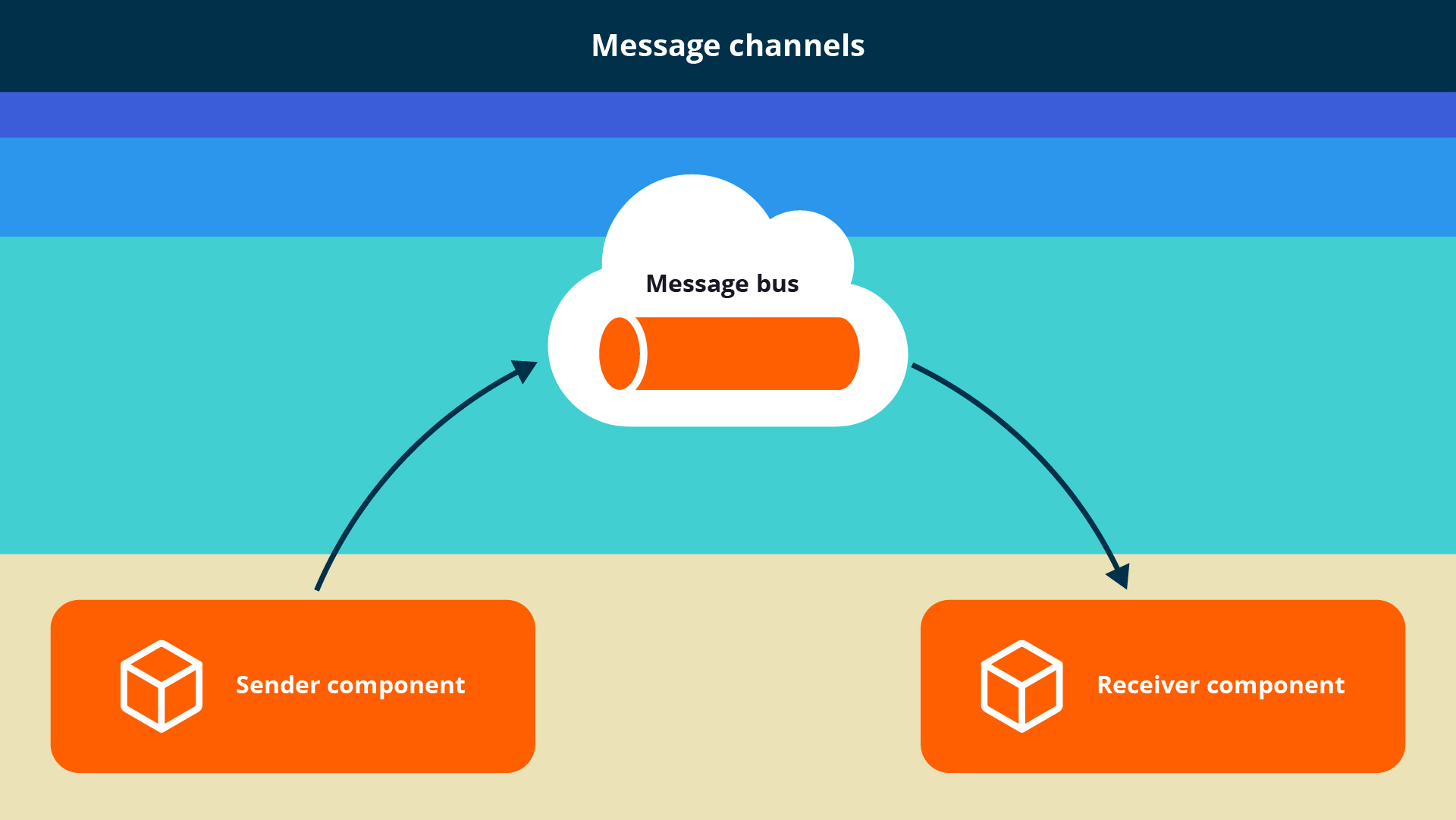
MessageBus
Every JBStrap component supports the use of the JBStrap message bus. This makes communication between components simple. To learn more about this, click here .

Drag & Drop
The JBStrap components also have the drag and drop functionality. You can easily move and drop components into each other, if needed.