JBStrap event management
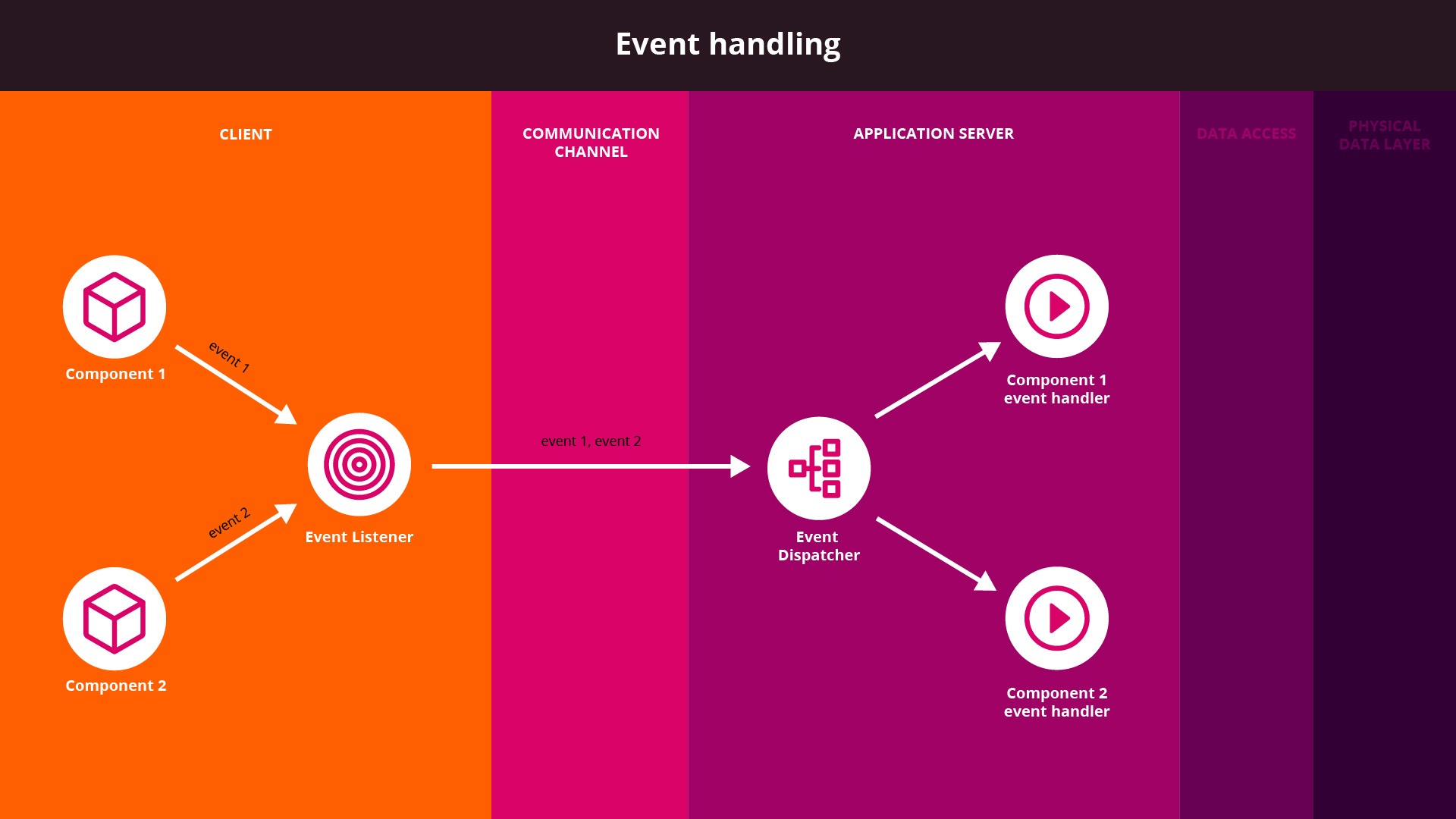
The framework contains a built-in event handler. Events that are triggered/fired on the HTML page are handled on the server-side. This is supported by every JBStrap component, thus the developer only has to specify the correct event handler methods to the corresponding components. Capturing, parsing, and executing events are all done automatically by the framework. Every event that is interpreted in HTML has its equivalent on the server-side. Moreover, there are events provided by the framework as well. The handling of these happens in the same way.

Placing an event handler on a component
To handle an event, an event handler must be assigned to the component. For example, if we want to implement a button click event, the click event handler method must be assigned to the button component. The execution of the event can be implemented in the method.
Every event handler method will get one parameter: the triggered event. The developer can get the event’s parameters from this class, if necessary. A parameter like this could be the click event location on the screen (X and Y coordinates), or whether any key was pressed during the click (Shift, Ctrl, Alt, Meta). The event object contains every piece of information that is in the HTML event.
Triggering events

The event handler methods added to the components in the application are executed separately on each client, one after the other. This means that the events that were triggered after another event will take effect only after the previous event was completed. This does not apply to other clients, meaning that an event does not wait for the completion of an event in another client. Instead, it is completed instantly, independently of the other client.
If a component has multiple events, and has multiple event handler methods assigned to it, the methods are executed in the order they were specified.
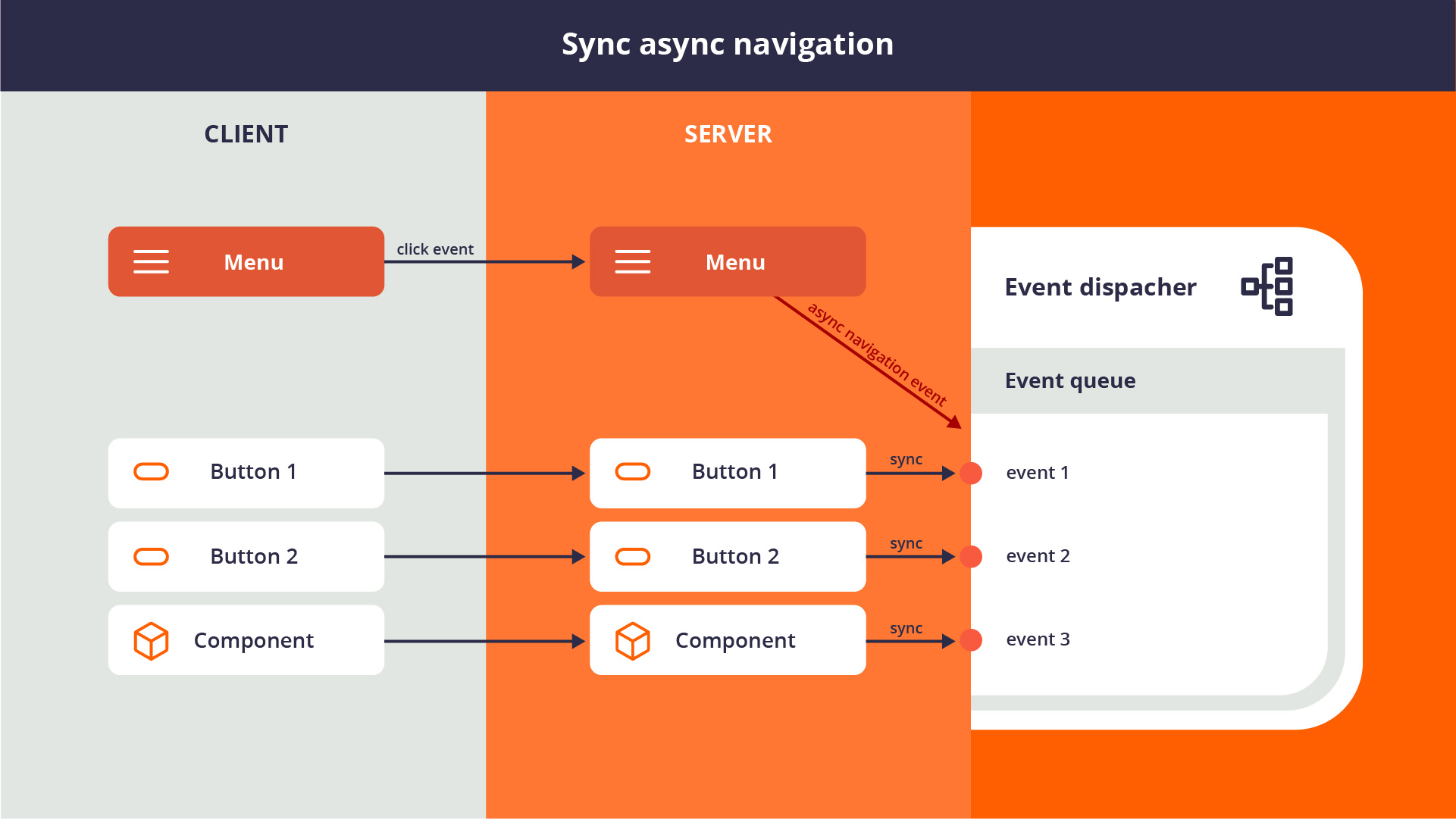
An exception to this is the navigation event, which is completed asynchronously, meaning that the navigation event comes first. If the user triggers multiple events (e.g. clicks on a button multiple times), then navigates away from the page, the navigation event will be prioritized, and it will be completed before the other events. The currently running event will be executed, then the navigation event takes effect. Events queued after the navigation event are ignored, and they will not be completed.