Wizard Complex component
Components discussed:

The component leads the user through a process consisting of multiple steps using a series of settings. The wizard is capable of handling any number of steps. You can define an icon, a title and a description for every step. These indicate the progress in the component header. You can track the current step status and the status of each step.
The component enables you to handle the step initialization, enter and exit events. It also handles the events next step, previous step and finish. You have the possibility to disable the individual steps which keeps the user at the specific step until the required data is entered.
Each step is added to the component as a standalone component by using the Wizard.addStep(WizardStep) component. You can implement a step by instantiating and building the WizardStep. You can add any sort of component to the steps, so that each step has a custom appearance.
WizardStep
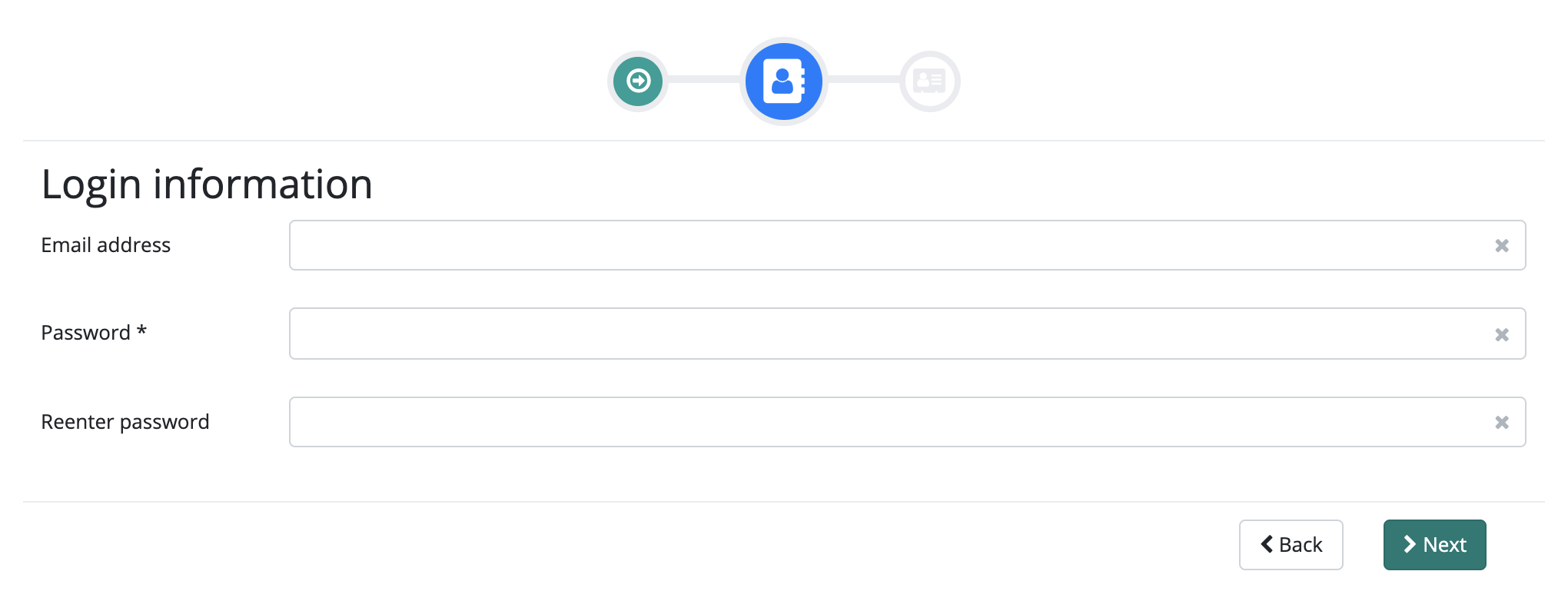
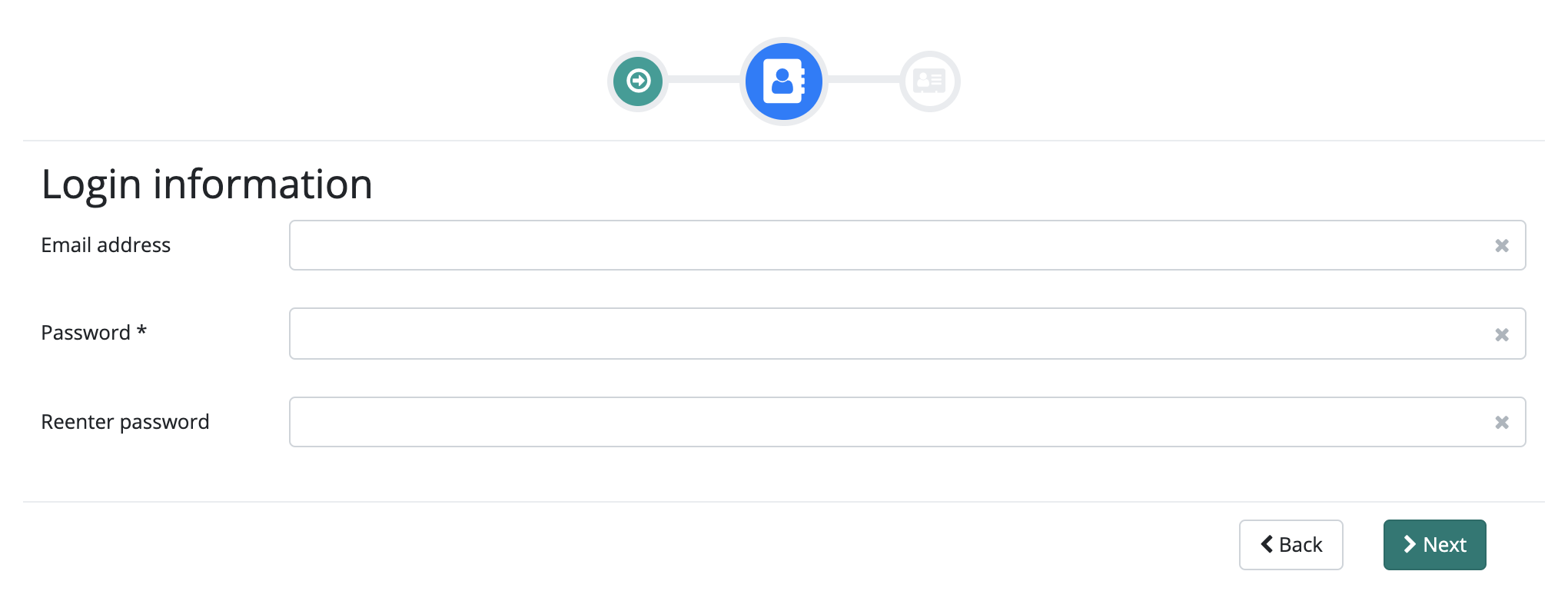
The component is not a standalone component, it is used by the Wizard. The component represents a wizard step. You can use it to create components and forms, fill them with data, set them and add them to a wizard step. The step is displayed and managed by the wizard component. The step component has its own events implemented. The events handlers are associated with the events “leave step”, “show step” and “proceed to next one”. Event handlers enable you to validate the data entered by the user or to cancel navigation. If the user enters incorrect data, you can cancel navigation and the user is unable to leave the step until correct data is entered. In the below example, we see three WizardStep components. Users can proceed to the next step by clicking on "Next" at the bottom or return to a previous step by clicking on "Back".

Style customization
Name |
Default value |
Derived value |
Computed value |
Comment |
|---|---|---|---|---|
| $wizard-bg-color | $white | $wizard-bg-color-->$white-->#fff | #fff | Wizard background color. |
| $wizard-iconbar-bg-color | $wizard-bg-color | $wizard-iconbar-bg-color-->$wizard-bg-color-->#fff | #fff | Wizard icons container background color. |
| $wizard-iconbar-border-bottom | 1px solid $gray-200 | $wizard-iconbar-border-bottom-->1px solid $gray-200-->1px solid #e9ecef | 1px solid #e9ecef | Wizard icons container separating bar. |
| $wizard-icon-bg-color | $wizard-bg-color | $wizard-icon-bg-color-->$wizard-bg-color-->#fff | #fff | Wizard icons background color. |
| $wizard-icon-border-width | $spacer * 0.3 | $wizard-icon-border-width-->$spacer * 0.3-->1rem * 0.3 | 0.3rem | Wizard icons frame width. |
| $wizard-icon-border-color | $gray-200 | $wizard-icon-border-color-->$gray-200-->#e9ecef | #e9ecef | Wizard icons frame color. |
| $wizard-icon-bg-color-active | $info | $wizard-icon-bg-color-active-->$info-->#007BFF | #007BFF | Wizard icons background color. |
| $wizard-icon-bg-color-done | $primary | $wizard-icon-bg-color-done-->$primary-->#079e97 | #079e97 | Wizard “READY” icon background color. |
| $wizard-icon-bg-color-invalid | $warning | $wizard-icon-bg-color-invalid-->$warning-->#ffc107 | #ffc107 | Wizard “ERROR” icon background color. |
| $wizard-icon-bg-color-disabled | $gray-200 | $wizard-icon-bg-color-disabled-->$gray-200-->#e9ecef | #e9ecef | Wizard “NOT AVAILABLE” icon background color. |
| $wizard-content-bg-color | $wizard-bg-color | $wizard-content-bg-color-->$wizard-bg-color-->#fff | #fff | Wizard content background color. |
| $wizard-content-padding | $spacer * 0.7 | $wizard-content-padding-->$spacer * 0.7-->1rem * 0.7 | 0.7rem | Wizard content padding. |
| $wizard-icons-line-color | $gray-200 | $wizard-icons-line-color-->$gray-200-->#e9ecef | #e9ecef | Wizard line color spanning over icons. |
| $wizard-icons-line-width | $spacer * 0.3 | $wizard-icons-line-width-->$spacer * 0.3-->1rem * 0.3 | 0.3rem | Wizard line weight spanning over icons. |
| $wizard-footer-bg-color | $wizard-bg-color | $wizard-footer-bg-color-->$wizard-bg-color-->#fff | #fff | Wizard footer background color. |
| $wizard-footer-border-top | 1px solid $gray-200 | $wizard-footer-border-top-->1px solid $gray-200-->1px solid #e9ecef | 1px solid #e9ecef | Footer separating bar. |
| $wizard-footer-btn-margin-right | $spacer * 1.65 | $wizard-footer-btn-margin-right-->$spacer * 1.65-->1rem * 1.65 | 1.65rem | Spacing between footer buttons. |
| $wizard-footer-padding | $spacer * 0.7 | $wizard-footer-padding-->$spacer * 0.7-->1rem * 0.7 | 0.7rem | Footer padding. |
| $wizard-icon-color-active | $white | $wizard-icon-color-active-->$white-->#fff | #fff | Active icon color. |
| $wizard-icon-color | $gray-200 | $wizard-icon-color-->$gray-200-->#e9ecef | #e9ecef | Icon default color. |
| $wizard-icon-color-disabled | $wizard-bg-color | $wizard-icon-color-disabled-->$wizard-bg-color-->#fff | #fff | Disabled icon color. |
| $wizard-icon-size | $spacer * 2.5 | $wizard-icon-size-->$spacer * 2.5-->1rem * 2.5 | 2.5rem | Wizard icon size. |
| $wizard-icon-font-size | $spacer * 1.15 | $wizard-icon-font-size-->$spacer * 1.15-->1rem * 1.15 | 1.15rem | Wizard icon font size. |
| $wizard-icon-active-size | $spacer * 3.6 | $wizard-icon-active-size-->$spacer * 3.6-->1rem * 3.6 | 3.6rem | Wizard icon active size. |
| $wizard-icon-active-font-size | $spacer * 1.8 | $wizard-icon-active-font-size-->$spacer * 1.8-->1rem * 1.8 | 1.8rem | Wizard icon active font size. |