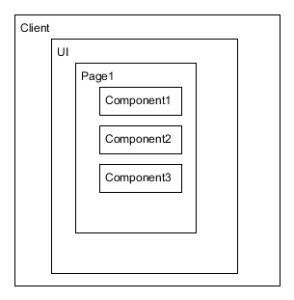
User Interface Structure
JBStrap creates a Client object for each user session (users who currently use the same web application). This Client object represents a service layer on the server side that represents the client accessing the application. The Client is responsible for:
- client-server communication,
- capturing browser events and forwarding them to the server side to the corresponding event handler,
- downloading and executing JavaScripts ,
- downloading components ,
- navigation ,
- client-server data exchange and
- it also handles cookies .

JBStrap handles UIs and pages. The UI represents everything that the user sees in the browser. You can use multiple UIs during development. These UI classes represent user interfaces in the application, that do not, or only rarely change, so the contents of these interfaces do not have to be sent out after every navigation event. For example, if the navigation within the application leads to a page that has the same UI, only the page content is replaced and the UI stays the same. Usually, navigation menus are placed on the UI, but any component can be added to it.
Pages are business functions that are visible to the user at a time. Use components to build this business function. When executing these business functions, navigation takes place between pages.