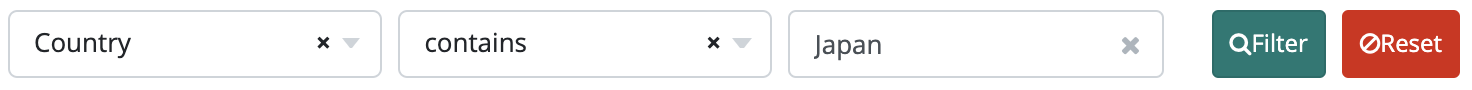
Simple Filter Filter component

A simple filter display a column name and the following filtering options:
- in set
- not in set
- is null
- is not null
- equals
- not equals
- contains
- not contains
- undefined
- not starts with
- ends with
- not ends with
All you need to do is select the column you want to filter for, then specify a filtering option and then specify the filter value. Click on the "Filter" button on the right hand side to see the results. You can also clear the results by clicking on the "Reset" button.
The user is able to filter the data in a column by using the simple filter component. No advanced filter expressions can be entered as only one column is filtered.
The user is able to select one of the component's columns from the dropdown menu and a filter operator from another dropdown menu, containing the operators available for the specific column. Filter expression are entered in another field. This input field is automatically replaced according to the selected column and selected operator type in order for the user to enter the filter value with a proper input field type.
The filter component has two further buttons to execute the search and to set the filter to default. Filtering can only be performed only if all the necessary information is available. As long as the user is editing the filter expression and the expression is incomplete, the filter start button remains inactive.
Texts on the filter component may be localized or customized by saving the following entries in a properties file:
- filterbar.valueEditor.placeholder - Placeholder text in the filter value input field
- filterbar.columnSelector.placeholder - Placeholder text displayed in the column selector dropdown menu as long as the user selects a column or deletes the selected column
- filterbar.columnSelector.tooltip - Text displayed when the user hovers with the mouse over the column select dropdown menu
- filterbar.operatorSelector.placeholder - Placeholder text displayed in the operator type selecion menu as long as the user selects a filter operator or deletes the selected operator.
- filterbar.operatorSelector.tooltip - Text displayed when the user hovers with the mouse over the filter operator selecion menu
- operator.[Operator name in lowercase] - Operator name visible to the user on the interface
- filterbar.filterButtonTitle - Button text for the filter start button
- filterbar.clearButtonTitle - Text of the button which resets the filter to default
For further details on language settings, see the MessageSourceAPI section
Supported events:
Show, Hide, Animations, Hotkey, Drag&Drop
Style customization
This component does not have specific variables to use for style customization. However, you can use custom style classes to change the appearance of this component.