JBStrap navigation
This chapter describes JBStrap's navigation concept. The JBStrap framework builds single-page applications (SPAs). SPAs dynamically rewrite the web page and changes website contents only when required. New website content is downloaded from the server only when absolutely necessary, thereby minimizing network traffic. If your application displays a component on the website upon request, only the specific component data is retrieved from the server.

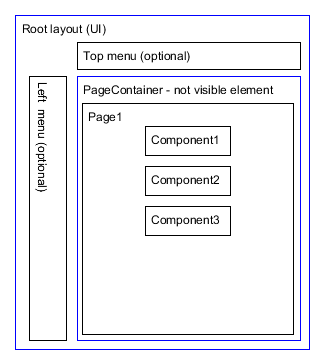
JBStrap UI classes represent user interfaces in the application, meaning that a UI is an entire window (or canvas) that shows in the browser where JBStrap contents are displayed. Therefore you need to have at least one UI in the application (but you may use more UIs as well). In this concept, a JBStrap UI is interpreted as the root layout (or canvas). You can add various components to the UI (e.g. a top menu, a left menu bar or any other component). These components are displayed on the canvas exactly on the spot where you added them. The remaining area is considered a page area. Page areas are used to load pages when navigating between pages in the application. This page area is an invisible page container (div) within the HTML website. If you want to understand how the page navigation works, then begin with How to Use a JBStrap Page section and proceed to the Navigation between the pages section.
In JBStrap we consider these types of navigation:
- navigation between pages (the default navigation type),
- PageCache,
- navigation between UIs,
- navigation to external URLs,
- SoftLink,
- HardLink.