Form Rendering
By default, the form displays form items stacked upon each other in full width. You can modify this setting to display form items next to each other (inline form).
Displaying an inline form:
Also, you can display a form using one of the built-in renderers or you can create a custom form renderer where individual form items are placed in an arbitrary arrangement.
Built-in form renderers
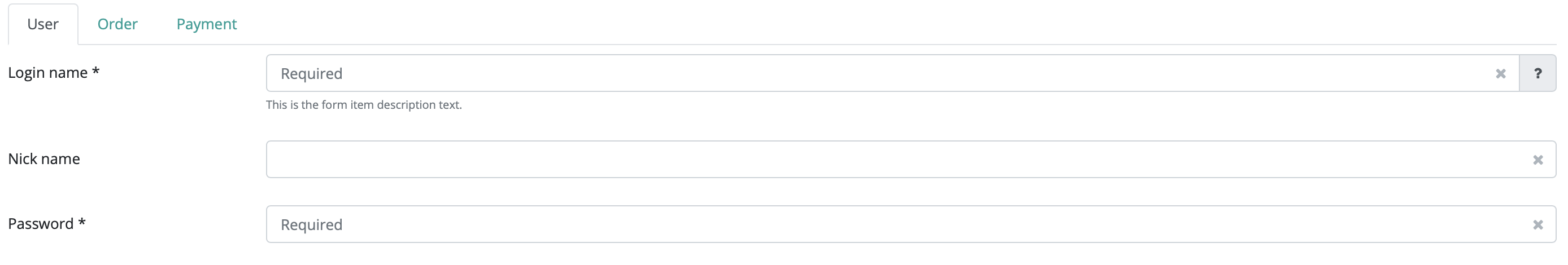
Tabbed form

In this display mode, individual form items are placed on the form's tabs to group the items. In order to display a form item on the proper tab, the tab name must be assigned to the form item and a tab must be created within the form.
Applying a tabbed renderer to the form:
Adding a tab to the form:
Assigning a form item to the tab:
You can also specify the parameter in a DataDescriptor column.
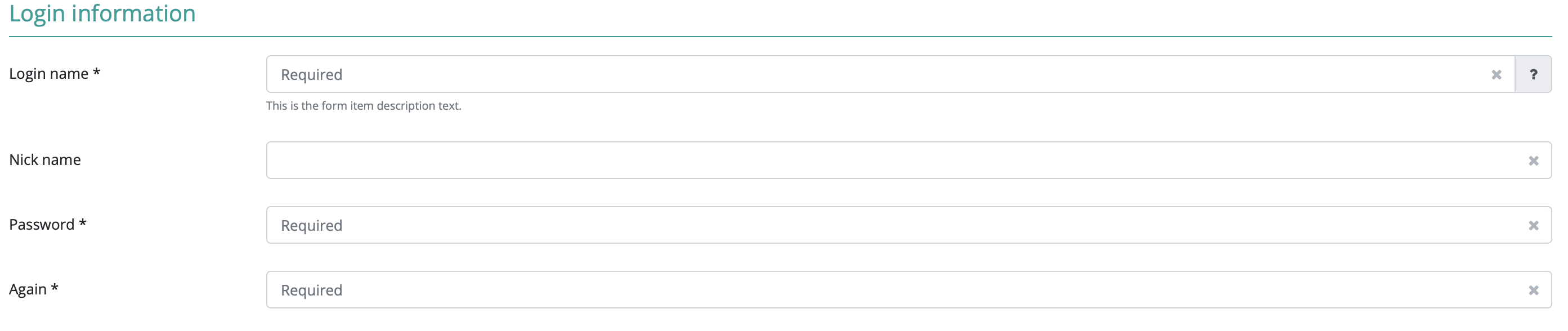
Blocked form

In this display mode, individual form items are placed into blocks within a form. Every block has a title, thus grouping pieces of information. In order to display a form item in the proper block, the block name must be assigned to the form item and a block must be created within the form.
Setting a blocked form renderer on the form:
Creating a block on the form:
Adding a form item to the block:
You can also specify the parameter in a DataDescriptor column.
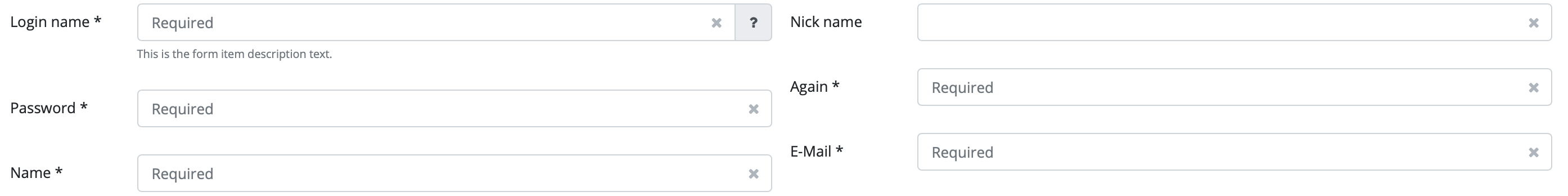
Columned form

In this display mode, individual form items are placed into a column within the form. In order to display the form item in the proper column, the form item must be assigned to the column and the column must be created on the form.
Setting a renderer for a columned form:
Creating a column on the form:
Adding a form item to a column:
You can also specify the parameter in a DataDescriptor column.
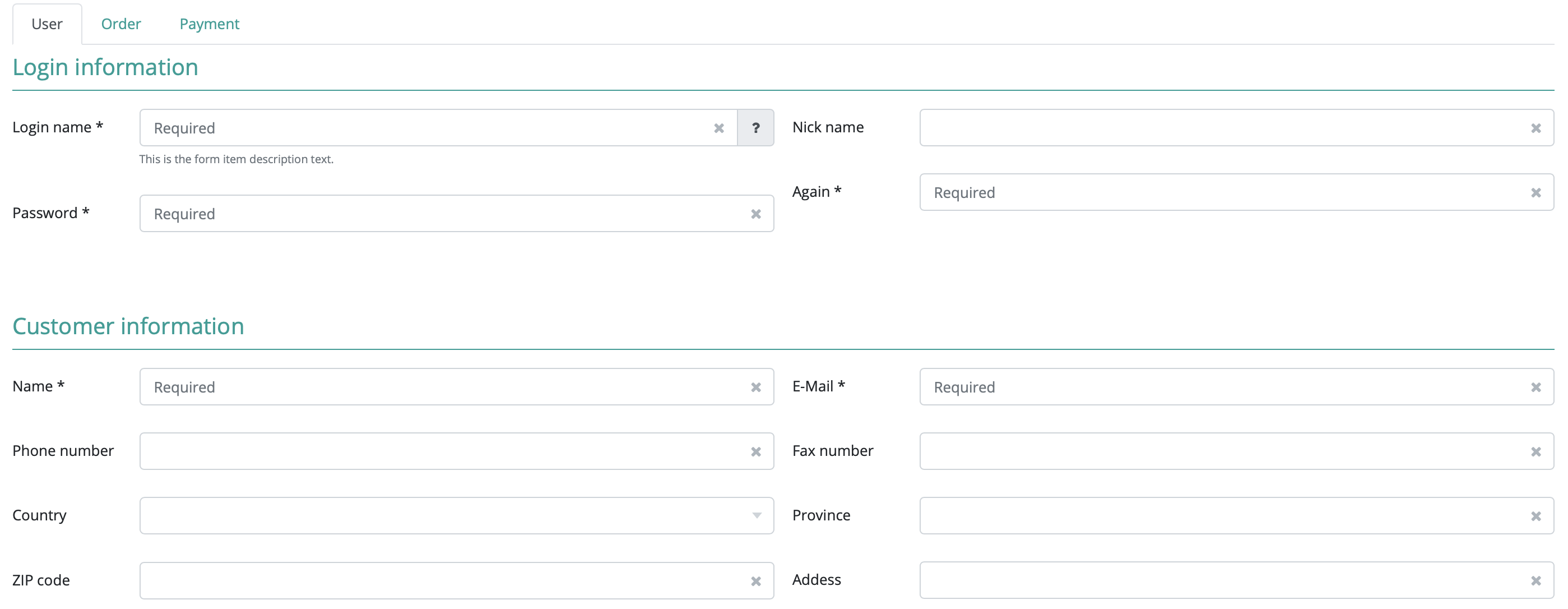
Complex form renderer

Using a complex form renderer means that you can use tabs, blocks and columns simultaneously. All three items (tabs, blocks and columns) must be created on the form and all three parameters must be assigned to the form item. You can also specify which columns should be displayed in which order.
Setting a complex form renderer on a form:
Setting the order of tabs, blocks and columns in a complex form renderer:
Adding a tab, block and column to the form:
Configuring a form item so that it is displayed in the proper place:
You can also specify the parameter in a DataDescriptor column.
Creating a FormBuilder
If the built-in renderers are not suitable for the problem, you can use a custom renderer. This custom renderer is then used by the form component upon displaying the form. First, you have to implement the FormBuilder interface. If the custom FormBuilder uses tabs, blocks or columns, it needs to implement the proper interface. Interfaces: BlockedForm, TabbedForm, ColumnedForm. These interfaces make it possible to set the proper items on the form.