How to deploy a JBStrap application on Wildfly
The Eclipse IDE supports the use and maintinance of applications servers within Eclipse. However, applications written in JBStrap cannot be deployed in this way. When the application is complied using Maven, a style compiler plugin will run. Without this plugin, the necessary files, such as the index.html file will not be placed in the Web Application Resource (WAR).
In this article, the differences between two types of deployments will be shown. You do not have to follow along, this is just to demonstrate how it works. In this example, a "SampleApp" application will be deployed.
Deploying from the Wildfly interface
Open a terminal and navigate to the folder of the application server. In this example, this is the folder where the WildFly server was unpacked. Enter the bin folder and start the server with the following command:
For Windows: standalone.bat
For Linux and MacOS: ./standalone.sh
Once the server has started, open your favorite browser and navigate to http://localhost:8080/ .
The WildFly server screen should appear:

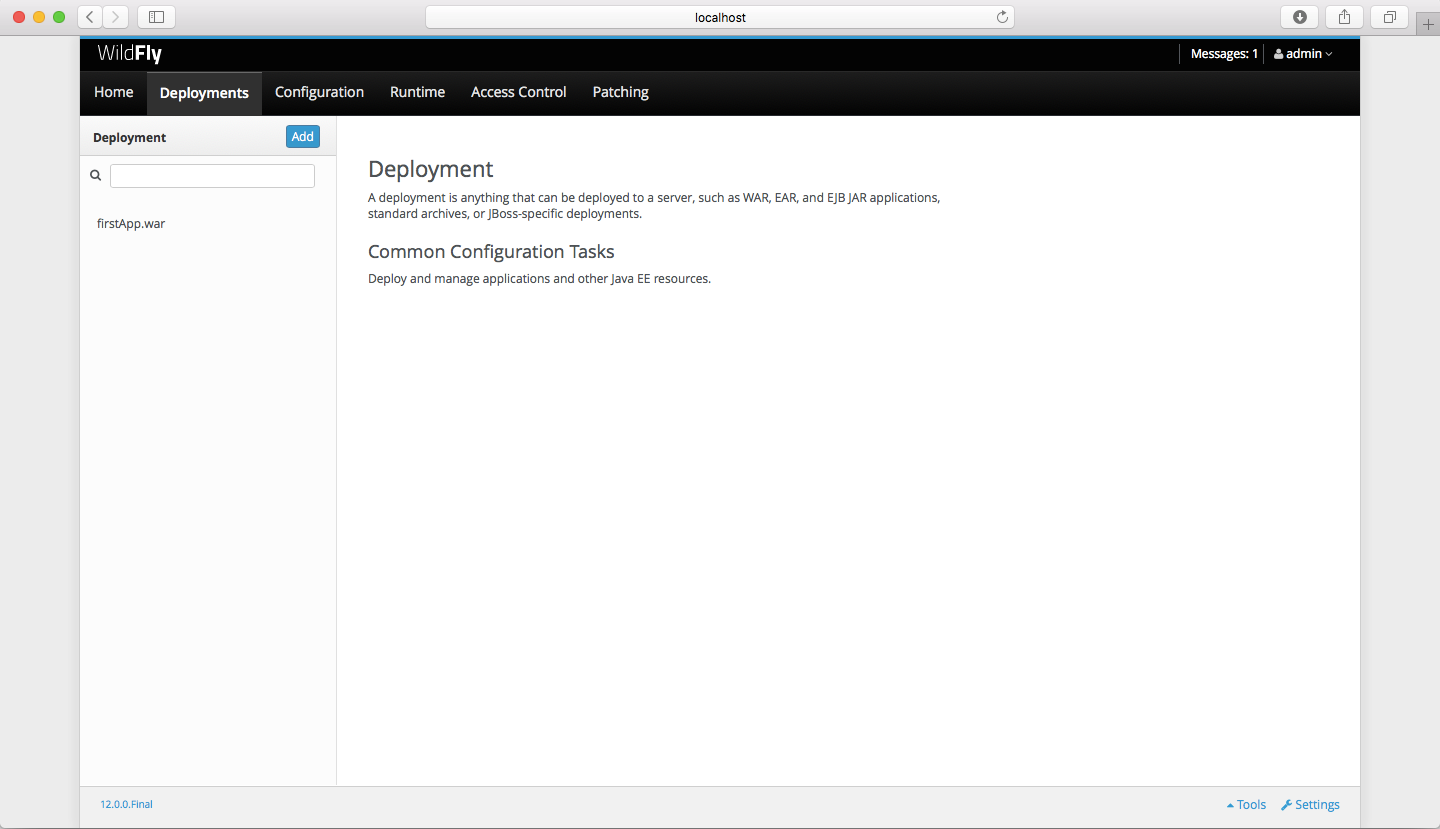
Click on Administration Console and login with the username and password of the Manager user. The server manager screen will appear:

Open the Deployments tab from the top menu bar:

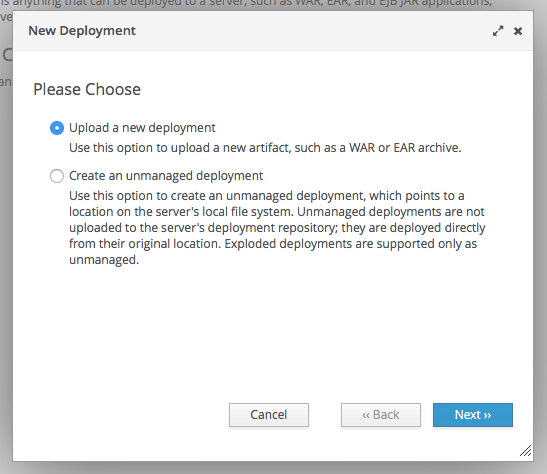
Click on the blue Add button at the top left to add your newly created application to the server. The following window will appear:

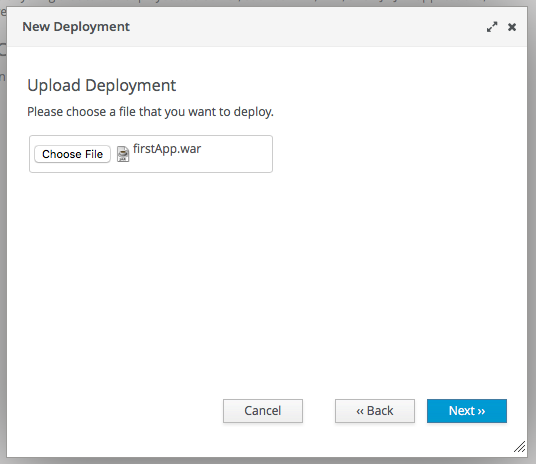
Leave the Upload a new deployment button selected and click Next. A new window will appear in which you can upload the application.

Click the Choose File button and browse for the file containing your application.
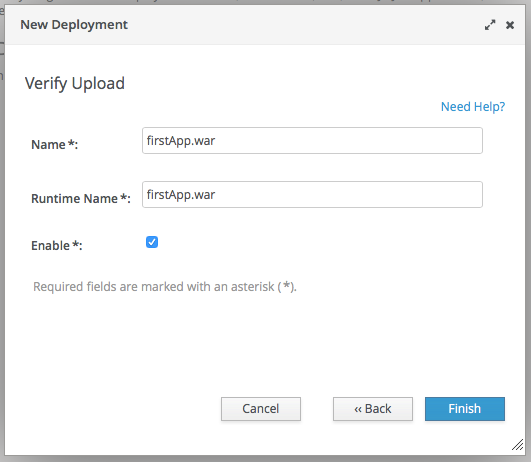
After selecting the sample file, click Next. A new screen will appear:

You do not have to change anything on this screen. Click on the Finish button to start uploading your application. This can take a few seconds.
If everything goes well, you should return to the Deployments screen. On the top of this screen, a green box should appear informing you that the server has successfully installed the application. On the left-hand pane, your application will be listed as shown below:

You are now done with the installation. Let’s run your app!
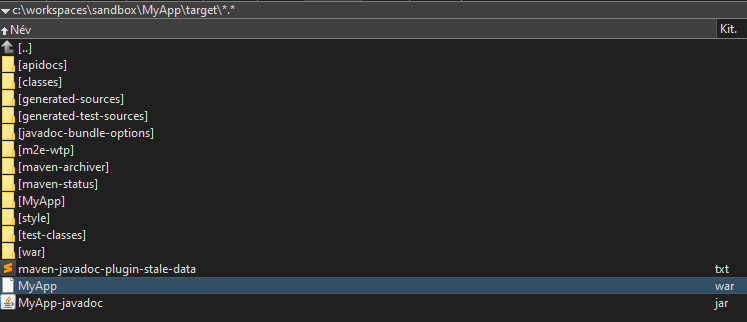
Here, you can also see the files that were created during the Maven build process:

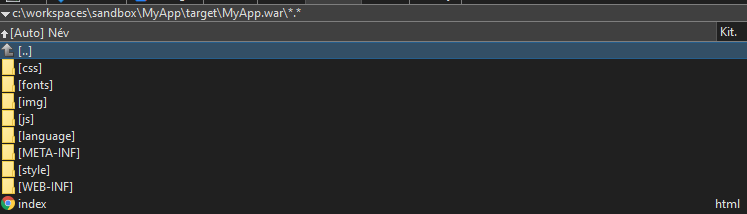
If you extract the WAR, the generated source files can be seen.

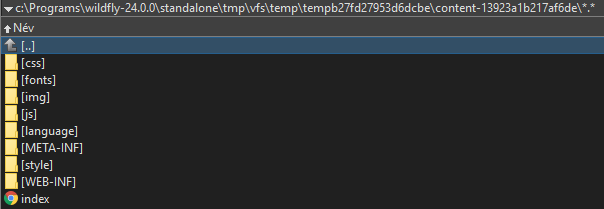
Following this, during the wildfly deployment, the full WAR source files can be found, extracted, under the vfs folder

Troubleshooting issues during Eclipse Application deployment
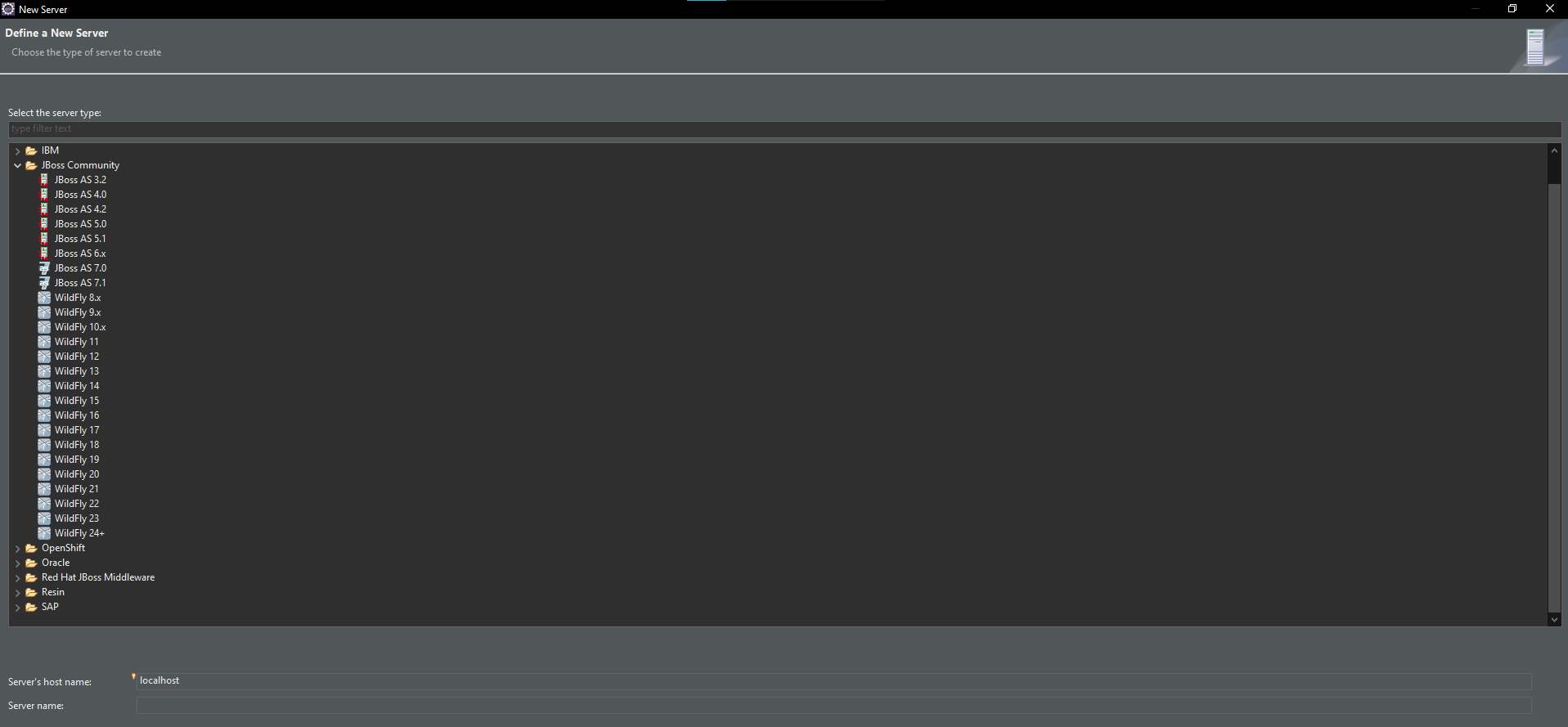
- On the servers tab, add a new server

- Selecty Wildfly 24+

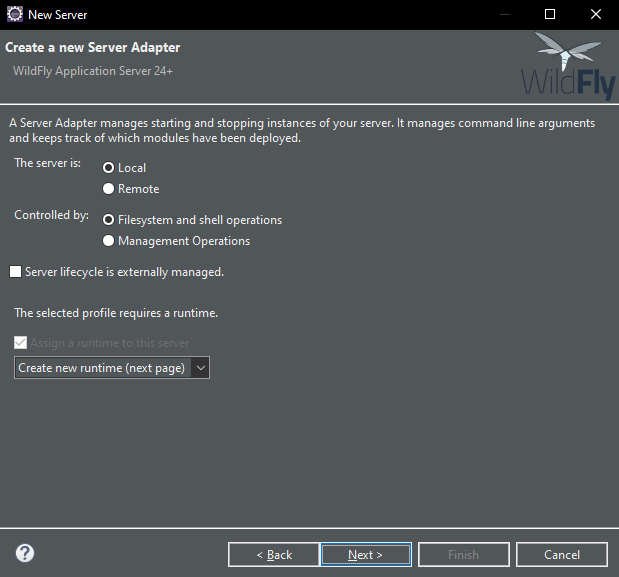
- Click Next

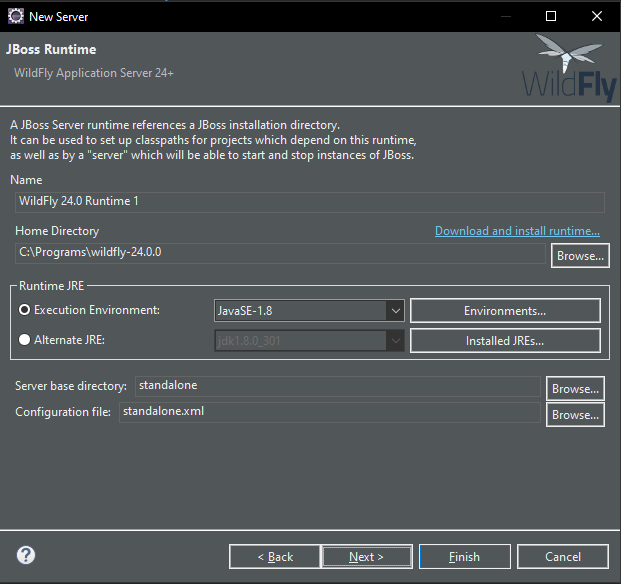
- Select the path to wildfly as the Home directory, where it was extracted, following the steps in the Setting up the environment section. Click on Next, and select the "SampleApp"

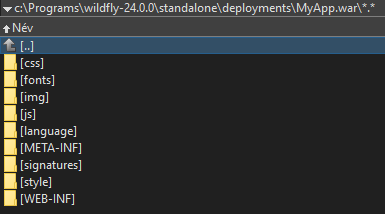
Following this, you can see that Wildfly does not store the extracted WAR source files in the vfs folder, but in the deployments folder, under a folder that is named after the application. The source files do not come from the WAR file, instead they are copied from the project folder by eclipse into the server deployments folder. Note, that some deployed files are missing, including the index.html file.

In this case, if you try to access the application by the http://localhost:8080/SampleApp URL, you will only see the Forbidden text, as the necessary source files are missing.