Navbar Navigation component

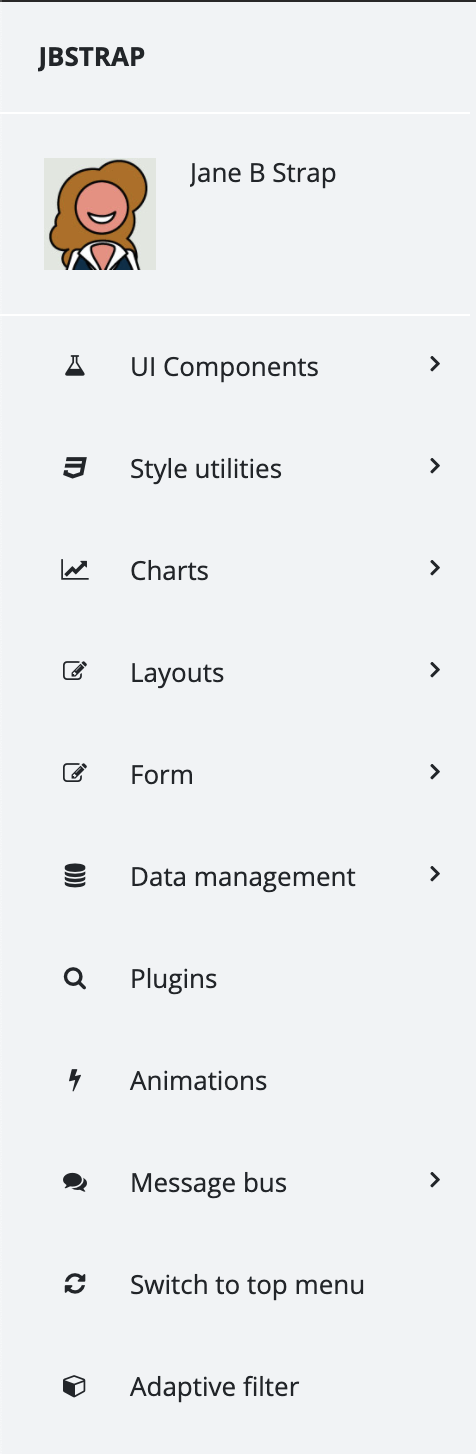
The navigation menu is a component displayed vertically on the left side of the screen. With this component, the user can navigate the pages of the application, which are listed in a hierarchy menu. The user can also open/close these menu items, if they contain submenu items. This component also works, if the full component cannot be displayed, the menu items will only have their icons displayed.
The component can have a header component (NavBarHeader), on which the user's name, picture and role can be displayed.
Style customization
Name |
Default value |
Derived value |
Computed value |
Comment |
|---|---|---|---|---|
| $navbar-bg-color | $light | $navbar-bg-color-->$light-->mix(#f8f9fa, #e9ecef, 50%) | mix(#f8f9fa, #e9ecef, 50%) | Sidebar background color. |
| $sidebar-border-radius | $border-radius | $sidebar-border-radius-->$border-radius-->0.25rem | 0.25rem | |
| $sidebar-width | $sidebar-font-size * 18.5 | $sidebar-width-->$sidebar-font-size * 18.5-->1rem * 18.5 | 18.5rem | |
| $sidebar-pinned-width | $sidebar-width / 3 | $sidebar-pinned-width-->$sidebar-width / 3-->($sidebar-font-size * 18.5) / 3-->(1rem * 18.5) / 3 | 6.16rem | |
| $sidebar-brand-height | $font-size-base * 4.2 | $sidebar-brand-height-->$font-size-base * 4.2-->1rem * 4.2 | 4.2rem | |
| $sidebar-footer-height | $font-size-base * 2.7 | $sidebar-footer-height-->$font-size-base * 2.7-->1rem * 2.7 | 2.7rem | |
| $sidebar-scrollbar-width | $scrollbar-width | $sidebar-scrollbar-width-->$scrollbar-width-->0.36rem | 0.36rem | |
| $sidebar-scrollbar-height | $scrollbar-height | $sidebar-scrollbar-height-->$scrollbar-height-->0.71rem | 0.71rem |