Framework Overview
JBStrap is an entirely Java-based web framework that allows you to build robust web applications with an attractive look and feel. JBStrap has many powerful features that can help you develop a powerful,functional and stylish application. Some of the core features are:
- JBStrap is easily accessible, since it uses Java, one of the top and popular programming languages.
- Components are the visual building blocks of your application, and JBStrap comes with many pre-built components. Since they handle HTML and JavaScript by default, you don't need to spend time building the appearance of your page (but you can).
- JBStrap automatically handles data binding between the server and the client. When it comes to loading large amounts of data, you don't need to write lengthy code because the framework does this for you.
- Event handling is also done automatically. If the user interacts with a component on the screen, this interaction is automatically handled on the server. Changes on the server are automatically applied to the user's screen.
JBStrap in a nutshell
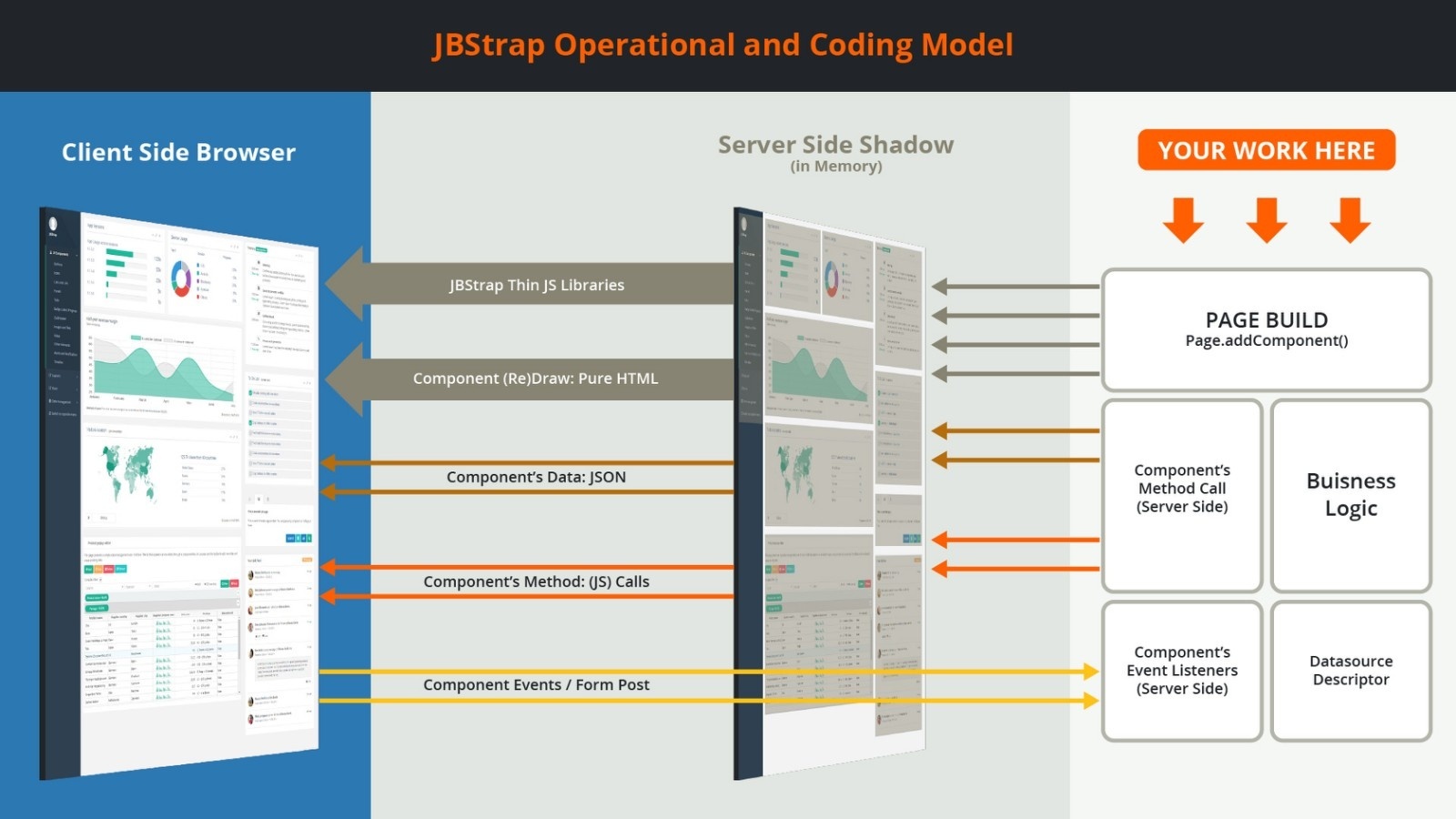
There are several frequently encountered problems in web development. JBStrap is not just a web development framework, but a complete a solution stack that offers answers to these problems. It combines the strengths of Java J2EE and Bootstrap which allows for the development of robust and responsive web applications. Most important functionalities and operations take place on the server-side. This enables developers to focus on what really matters: implementing business logic for the application. Components create the visual appearance of your web application. The framework comes with many pre-made components and you just need to use them in your application. These components are tested to work in all modern web browsers. They are also highly customizable, you can combine components to build new ones or even modify the already existing ones.

Every DOM element on your user interface is mirrored to the server: this is called a server shadow. The framework reduces the amount of work spent on developing HTML and JavaScript since the components themselves automatically handle these. If necessary, you can make changes and customizations.
Any modifications to components (label, size, color changes) on the server-side are automatically committed to the client web browser.
JBStrap comes with a smart event management solution. Components automatically take care of user interaction and implementing event handling is very easy:
A crucial feature of JBStrap is automatic data binding. Components handling data are automatically bound to the server and this makes developing data-intensive operations very easy. The communication between server and client is bi-directional: any change made on the client is automatically committed on the server and the other way around.
As a JBStrap developer, you first have to create something called a UI (user interface). This creates the client's "control panel" for the user to communicate with the server. Place your components on the UI.
If you would like to dive deeper and read up on the details, we recommend going through the documentation from the beginning. If you feel you already have the idea and would like to try it in practice, take our step-by-step tutorial .